Personalizar Google Course Builder
En este post veremos lo sencillo que
es personalizar nuestro propio MOOC usando Google Course Builder. Vamos a ver
las diferentes opciones que nos ofrece el fichero course.yaml para cambiar los
diferentes textos de nuestro curso.
Personalizar course.yaml
El fichero course.yaml es donde
encontramos toda nuestra información estática necesaria para el curso. En este fichero
encontramos varias secciones claramente diferenciadas.
Para empezar encontramos la sección
course, que es donde podemos especificar toda la información general del curso,
como el título, el mensaje principal,… Los campos que podemos encontrar en este
apartado son:
·
admin_users_emails: Donde podremos especificar
los correos electrónicos de los administradores del curso, un ejemplo sería ‘[test@example.com
test2@example.com]’. Como vemos los
correos tiene que ir entre corchetes y separados por espacios.
·
title: Esta opción modifica el título del curso
como ya hemos podido ver en post anteriores.
·
blurb: Es el mensaje que se muestra en la página
principal, para poder utilizar varias líneas en este campo hay que empezar con
el carácter | y comenzar en una línea nueva además hay que dejar el mensaje
tabulado usando espacios ya que es el formato que utilizan los ficheros .yaml.
·
instructor_details: Aquí pondremos la
información de la persona que organiza el curso.
·
main_video y main_image: El video inicial del
curso lo podemos configurar en este apartado, además podemos elegir si utilizar
un video o simplemente especificar una imagen. Si queremos un video tendremos
que especificar main_video y dentro de este especificar la url del video
embebido de youtube. Por otro lado si simplemente queremos una imagen
utilizaremos main_image especificando su url y su alt_text, esta última
propiedad es una pequeña descripción de la imagen.
·
forum_url y forum_embed_url: aquí podemos
especificar las url a nuestro foro, si hemos creado un foro para el curso.
·
locale: por ultimo encontramos la opción del
idioma, aquí podemos indicar el idioma del curso para traducir todos los
enlaces y diferentes elementos del curso. Para cambiarlo a español hay que
indicar es_ES.
A continuación podemos ver un
ejemplo de los datos anteriores modificados para ver como quedarían en el
curso:
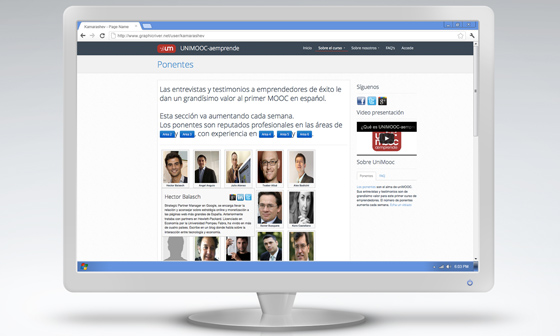
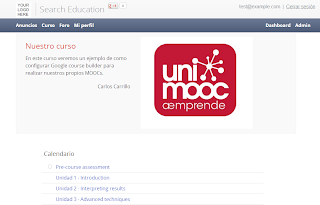
Con estas modificaciones la página principal
de nuestro curso quedaría, por ejemplo, de la siguiente forma:
El siguiente apartado que es
interesante modificar es el de institution. Este apartado aunque corto, ya que
solo tiene tres campos, es muy importante. Aquí es donde podemos modificar el
logo de nuestro curso y el enlace del pie de página a nuestra institución.
- name: establece el nombre de nuestra institución
que se muestra en el pie del curso.
- url: la dirección web de nuestra institución,
donde nos llevara al pulsar tanto el logo como el pie del curso.
- logo: por un lado está la url a nuestro logo y
por otro un texto descriptivo del logo.
En el apartado base, también
encontramos dos campos muy interesantes que normalmente querremos modificar:
- show_gplus_button: si queremos o no mostrar el
botón de google plus.
- nav_header: el título que aparece al lado del
logo.
Modificando todos los apartados que
hemos visto hasta ahora, tendremos la página principal del curso con todos
nuestros datos. Ahora vamos a ver que campos hay que modificar para cambiar el
mensaje del formulario de registro y los mensajes después de finalizar un examen.
Para el registro, encontramos la
sección reg_form donde modificando el apartado header_text cambiaremos el
mensaje que aparece en el formulario de registro. Además encontramos una opción
que nos permite desactivar el registro por cualquier motivo, esta es la opción can_register,
si la ponemos a False los estudiantes no podrán registrarse.
En cuanto los mensajes después de
realizar un examen, los encontramos en assessment_confirmations, por un lado
encontramos el mensaje si se ha aprobado el examen en el apartado pass y por
otro lado el mensaje si ha suspendido en el apartado fail.
Con todo lo que hemos visto
anteriormente, ya tenemos preparado nuestro MOOC para poder publicarlo y
empezar a registrar a alumnos.
Leer Más...





+13.14.26.png)
+13.16.34.png)
+13.26.48.png)























.png)
